Виджет Форма можно использовать, если вы хотите создать форму обратной связи, через которую посетители сайта смогут отправлять вам сообщения. Вы можете добавлять свои поля в форму, задавать имя полей, настраивать оформление для полей и кнопки формы. Рассмотрим процесс пошагово.
1. Добавление формы.
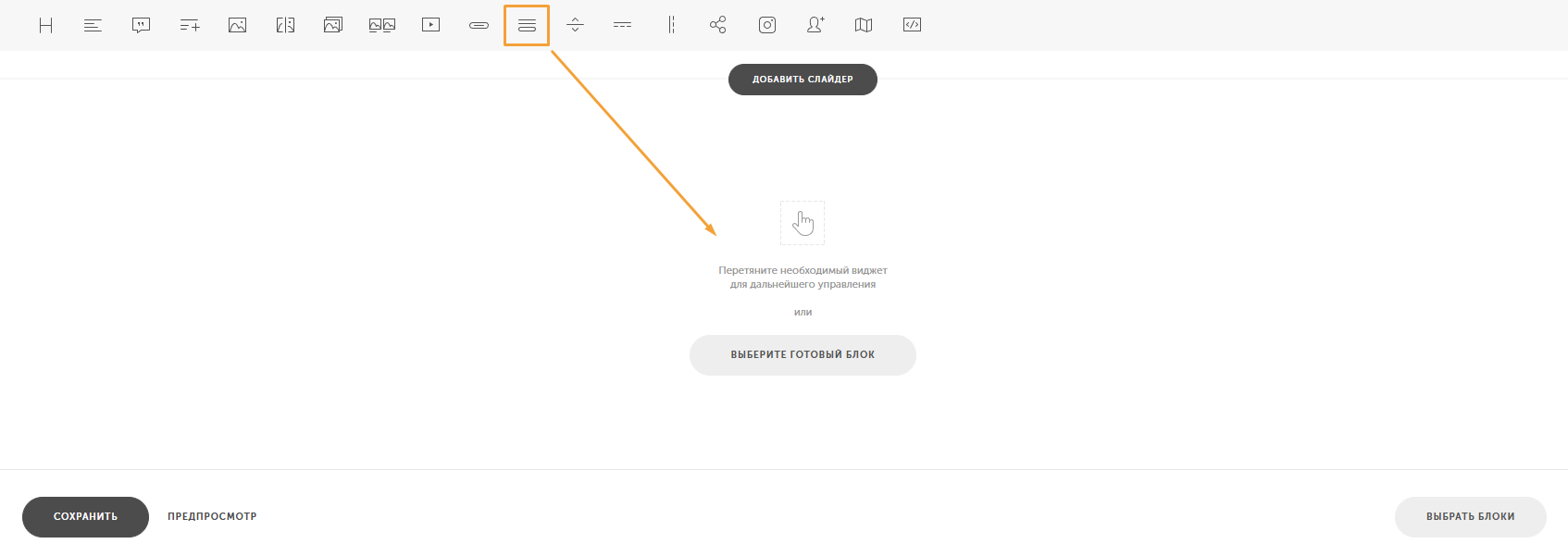
Создайте страницу с типом Новая страница и добавьте виджет Форма, перетащив его в нужную область страницы.

Виджет Форма будет добавлен с уже определенным набором полей. Вы можете изменить этот список для вашей формы.
2. Добавление и редактирование полей формы.
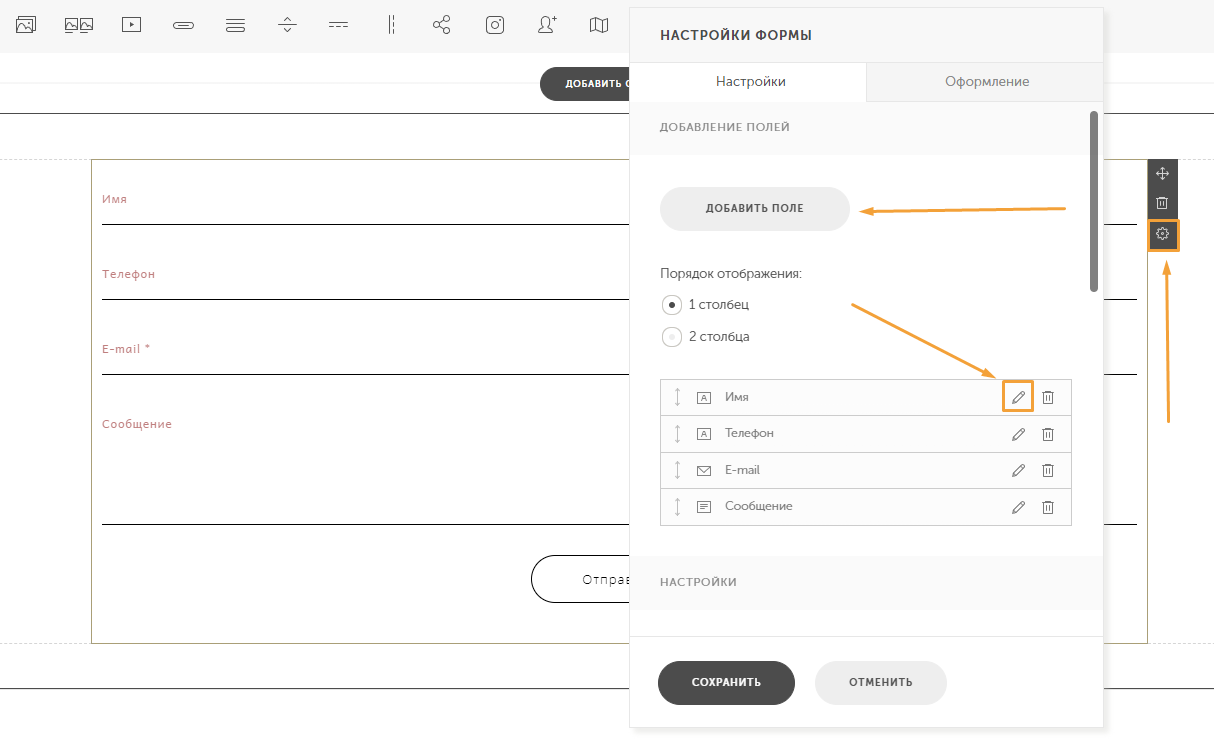
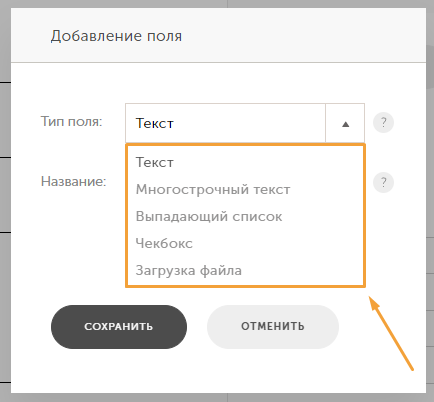
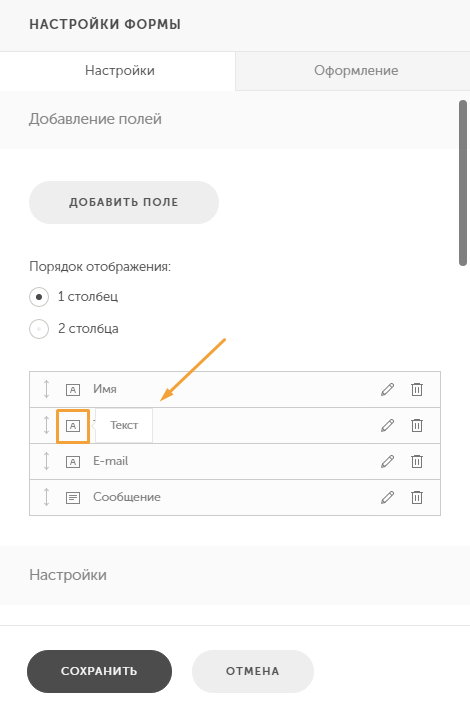
Для изменения списка полей виджета Форма перейдите в режим редактирования, нажав на иконку шестеренки справа вверху. Для создания нового поля нажмите кнопку Добавить поле, выберите нужный вид поля и укажите для него имя. Редактирование созданного поля доступно по клику на символ карандаша.

Для формы обратной связи доступно создание следующих видов полей:
- Текст - поле для ввода одной строки текста, его можно использовать для номера телефона, адреса, имени и др.
- Многострочный текст - поле для ввода нескольких строк текста. Его можно использовать для комментария или сообщения.
- E-mail - поле для ввода E-mail адреса.
- Выпадающий список - список из нескольких созданных пунктов. Используете его, если необходимо предоставить возможность выбора для клиентов из определенного списка. Для каждого поля выпадающего списка вы можете добавит не более 10 вариантов ответов.
- Чекбокс - галочка для выбора или подтверждения. Например: «Я согласен с условиями договора».
- Загрузка файла - для добавления вложенного файла к сообщению. Для одной формы можно добавить только одно поле загрузки файлов, оно будет всегда отображаться в конце формы. Ваши клиенты смогут загрузить один или несколько файлов, суммарным размером не более 25Мб. Доступный формат файлов: jpg, jpeg, png, gif, pdf, doс, docx, xls, xlsx.

Тип поля отображается также в списке созданных полей.

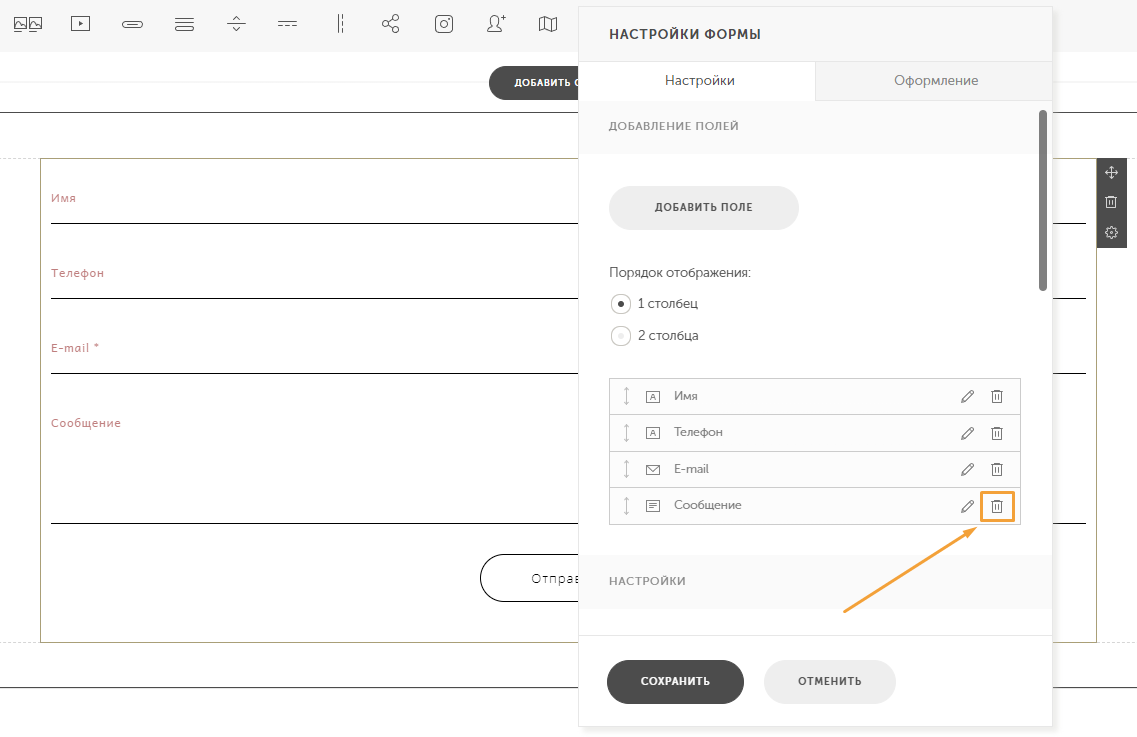
Удалить поле формы можно, кликнув на иконку корзины напротив поля.

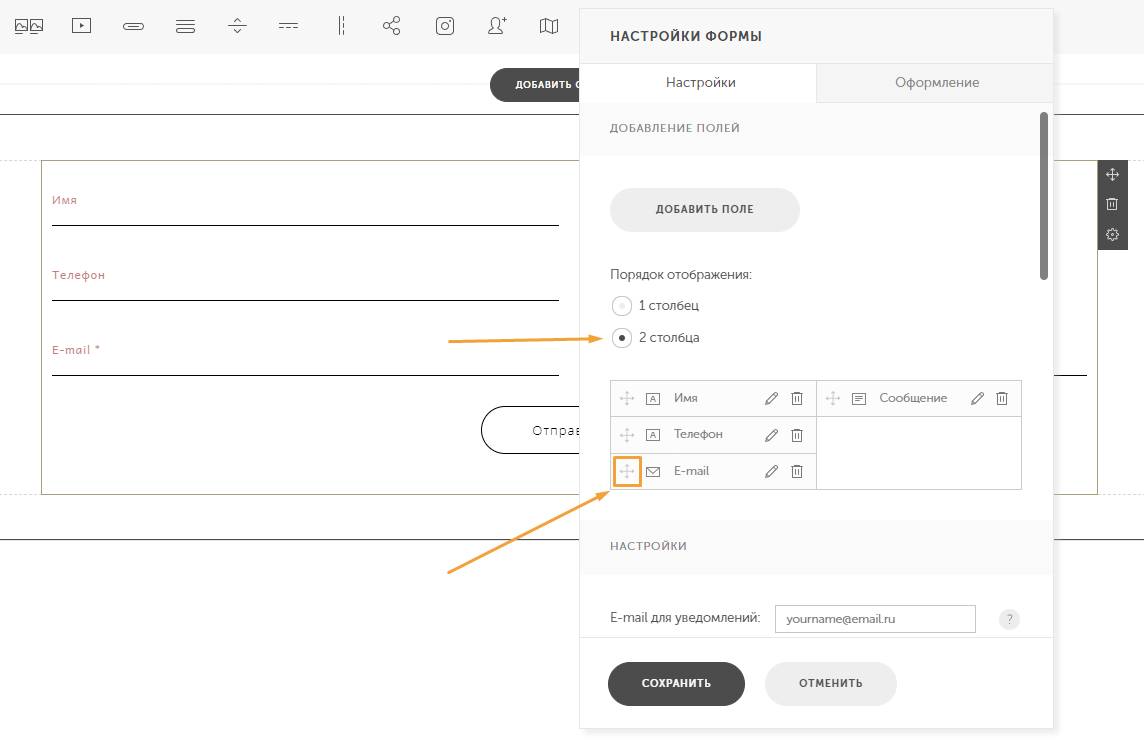
Для формы вы можете задать вид в 1 или 2 столбца. Для перемещения полей во второй столбец вам достаточно перетащить поле, захватив его за символ стрелочек.

3. Email для уведомлений.
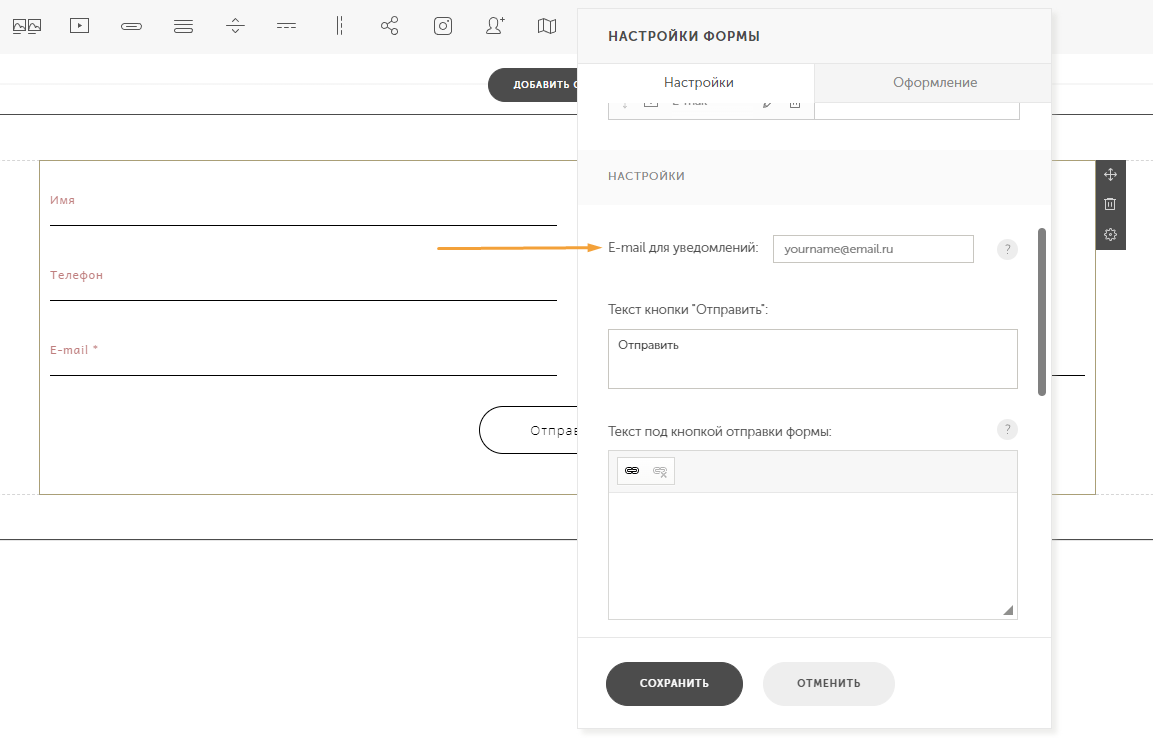
В настройках формы вы можете указать email, на который вам будут приходить сообщения. Если вы хотите получать сообщения из формы на несколько адресов, то достаточно указать их через запятую.

4. Редактирование сообщений формы.
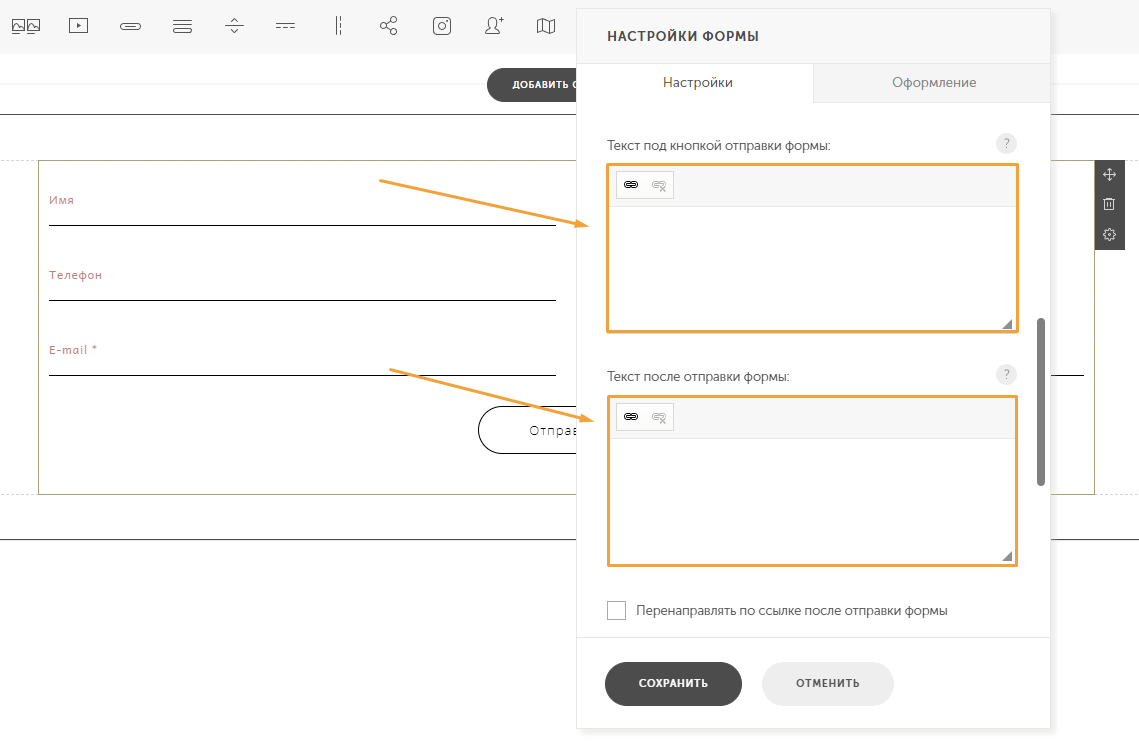
Под кнопкой отправки формы вы можете добавить подсказку или примечание для пользователя. Также можно добавить текст, который будет показан пользователю после заполнения и отправки формы.

В полях Текст под кнопкой отправки формы и Текст после отправки формы можно указать ссылку на страницу на сайте или ссылку на другой сайт.
Ссылка в поле Текст после отправки формы может вам понадобится, если вы хотите предоставить доступ посетителю к какой-то информации после отправки формы. Например, чтобы узнать цены, посетитель должен заполнить форму и после этого сможет получить ссылку на прайс-лист.
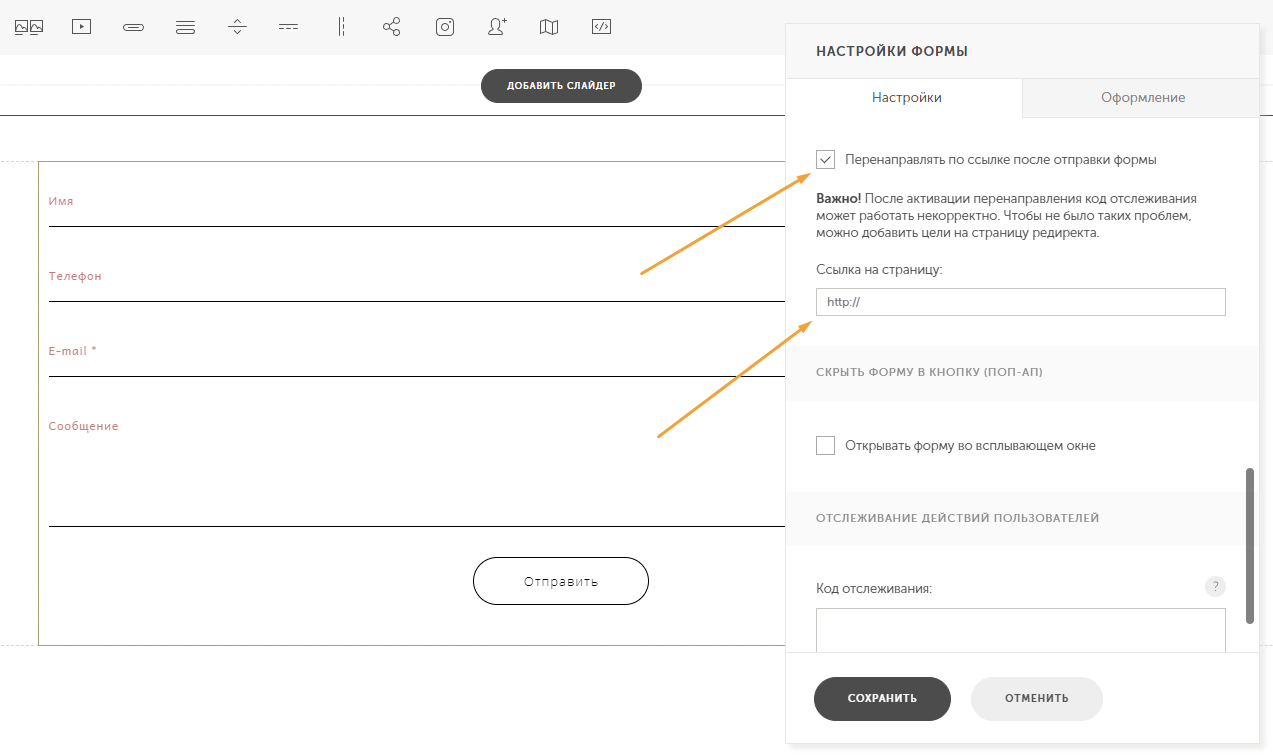
5. Перенаправлять по ссылке после отправки формы.
Активируйте эту галочку, если необходимо перенаправить пользователя на какую-то страницу на вашем сайте или другой сайт автоматически после отправки формы. Например, это может быть страница благодарности, которую должен увидеть пользователь сразу после отправки формы или страница с информацией, которая должна быть доступна только после отправки заявки.

ВАЖНО: если ссылка ведет на сторонний сайт, то указывайте полный адрес ссылки с доменом, например, https://vigbo.com/templates Если переход должен быть на страницу на вашем сайте, указывайте в качестве ссылки только адрес страницы без доменного имени, в начале ссылки должен быть символ / Пример: /spasibo
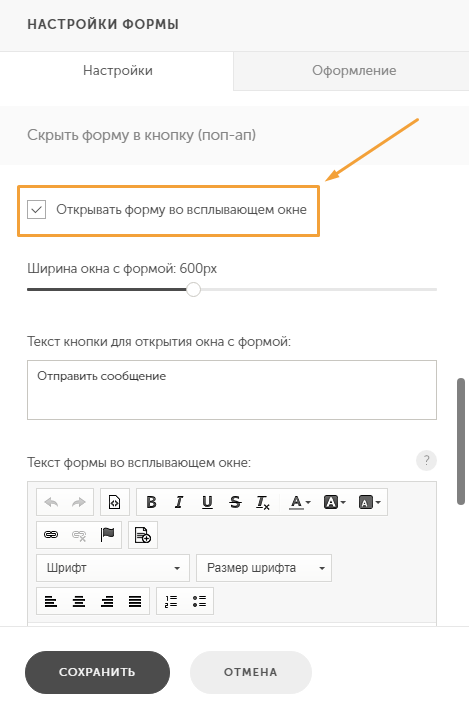
6. Скрытие формы в Pop-up.
Вы можете настроить отображение формы во всплывающем окне по клику на кнопку. Для этого достаточно установить галочку в поле Открывать форму во всплывающем окне. Здесь же вы можете задать остальные настройки всплывающей формы.

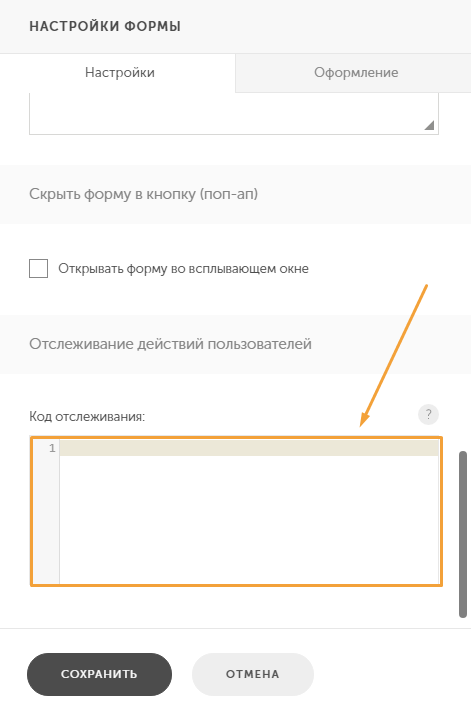
7. Добавьте код отслеживания событий (при необходимости). Подробнее о настройке событий и целей можно почитать в соответствующих руководствах раздела Статистика сайта.

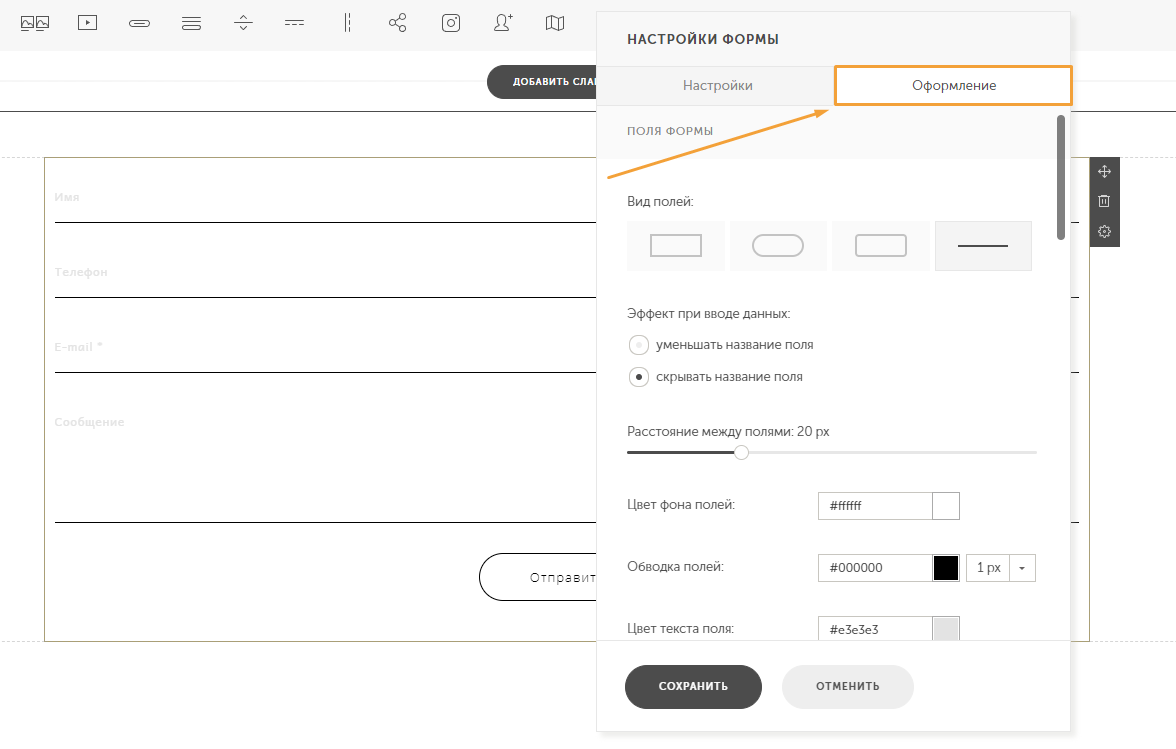
8. Редактирование дизайна и цветовых настроек формы.
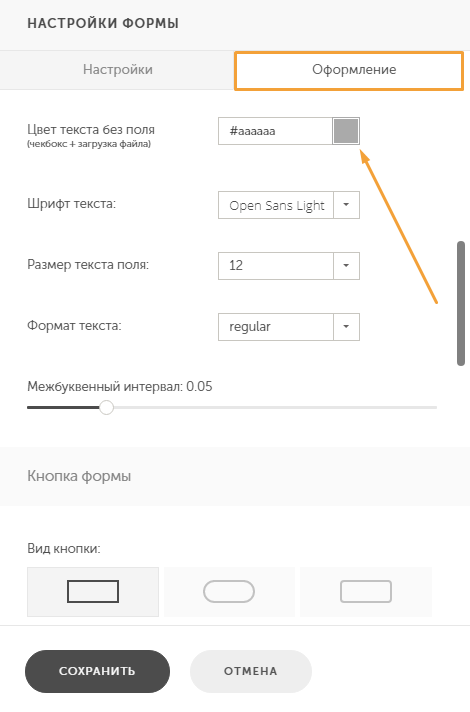
Во вкладке Оформление вы можете изменить вид формы и задать для нее цветовые настройки.

Цвет текста после отправки формы регулируется настройкой Цвет текста без поля.