На главной странице блога вы можете разместить слайдер с анонсами ваших статей. Для слайдера есть четыре варианта дизайна, каждый из которых можно настроить под оформление своего блога.
Все дизайны слайдера позволяют:
- Добавить заголовок и описание для каждого слайда;
- Прикрепить ссылки на статьи или другие разделы сайта;
- Задать прозрачность фото слайдера и цвет кнопок пролистывания.
КАК НАСТРОИТЬ СЛАЙДЕР НА СТРАНИЦЕ БЛОГА
1. Перейдите в раздел Настройки в своем блоге в системе управления.

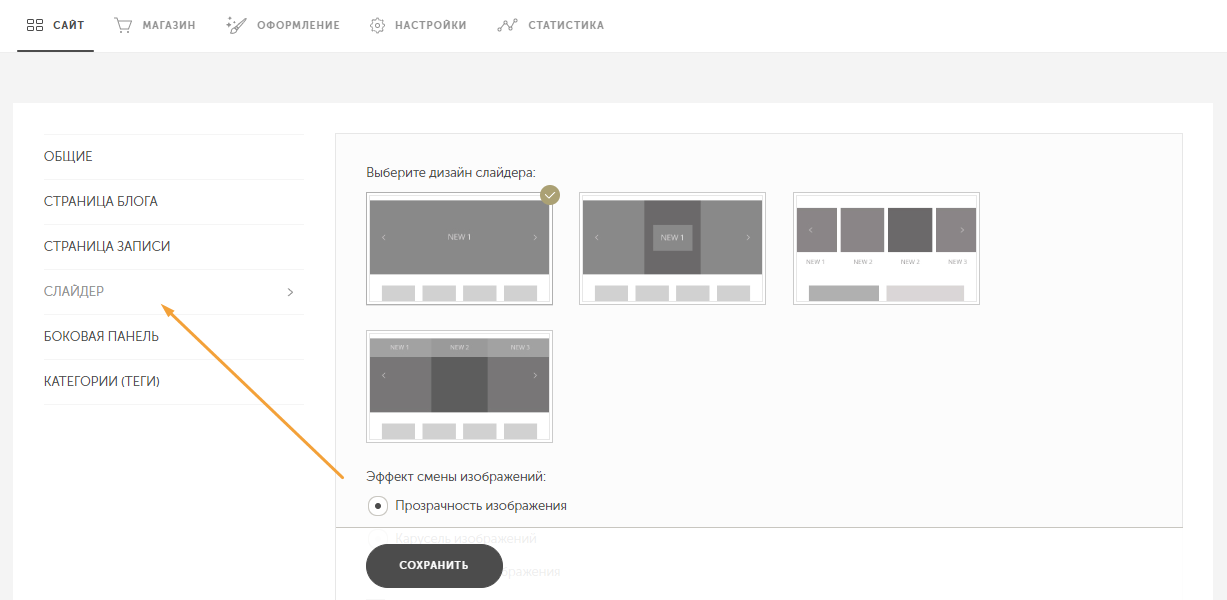
2. И откройте раздел Слайдер.

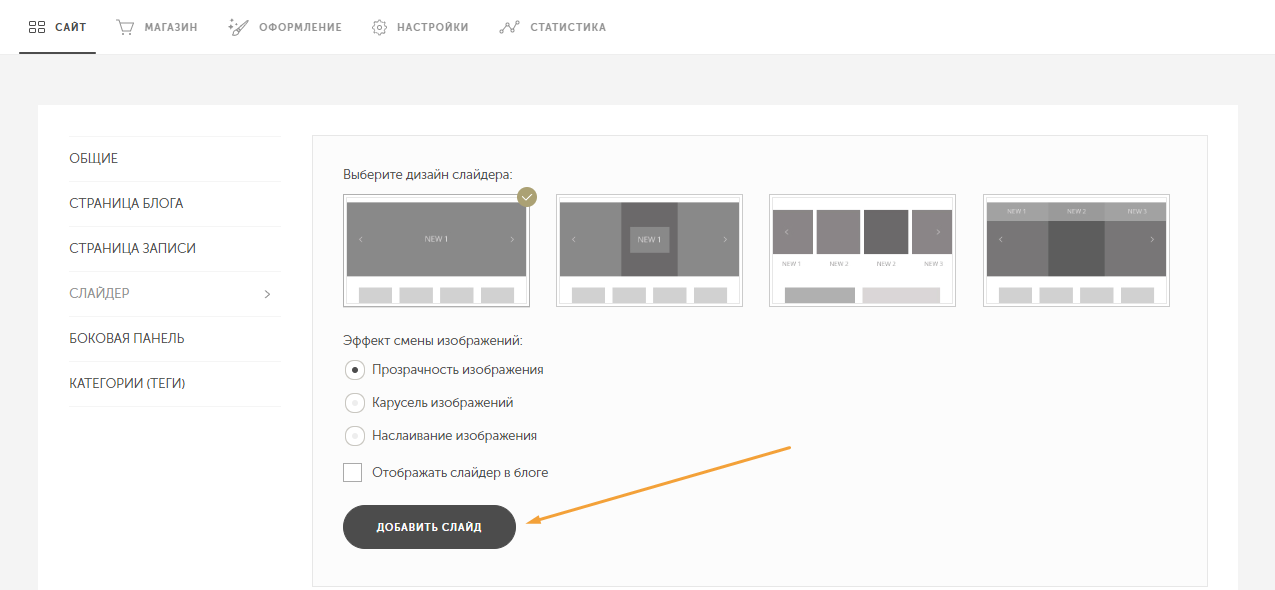
3. Далее вы можете загрузить изображения в слайдер.

Вы можете добавлять по одной фотографии или сразу добавить несколько. Чтобы добавить сразу несколько фотографий, нажмите Добавить слайд, далее на клавиатуре зажмите кнопку Ctrl и кликните на каждый файл, который хотите добавить в слайдер.
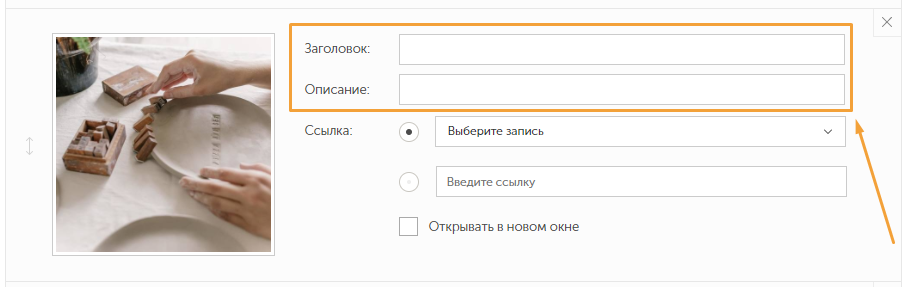
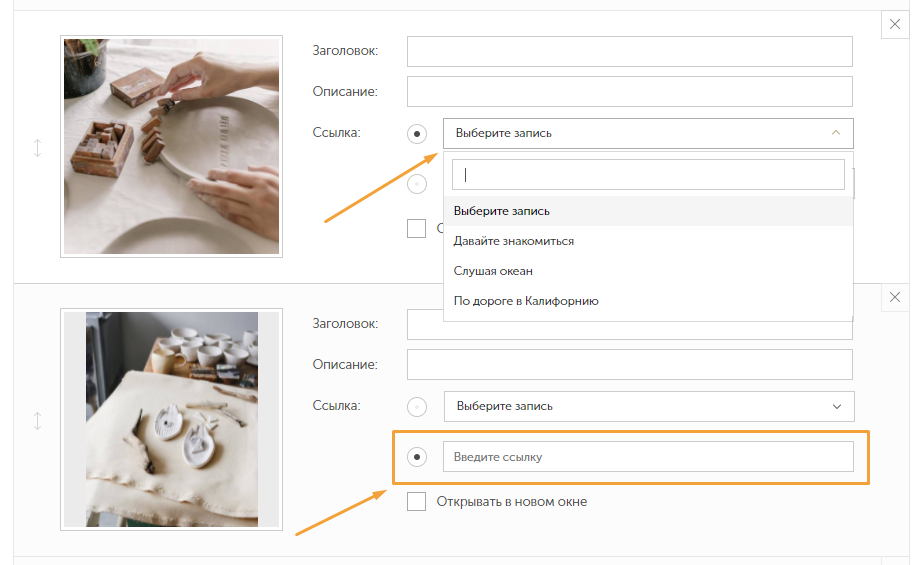
3. После загрузки фото, можно добавить Заголовок и Описание для любого слайда. Данный текст будет отображаться на или под фото в слайдере (в зависимости от выбранного дизайна слайдера).

4. Для фото вы можете задать ссылку на запись вашего блога (выбрав заголовок нужной записи из выпадающего списка) или прописать ссылку вручную на любую страницу вашего или другого сайта.

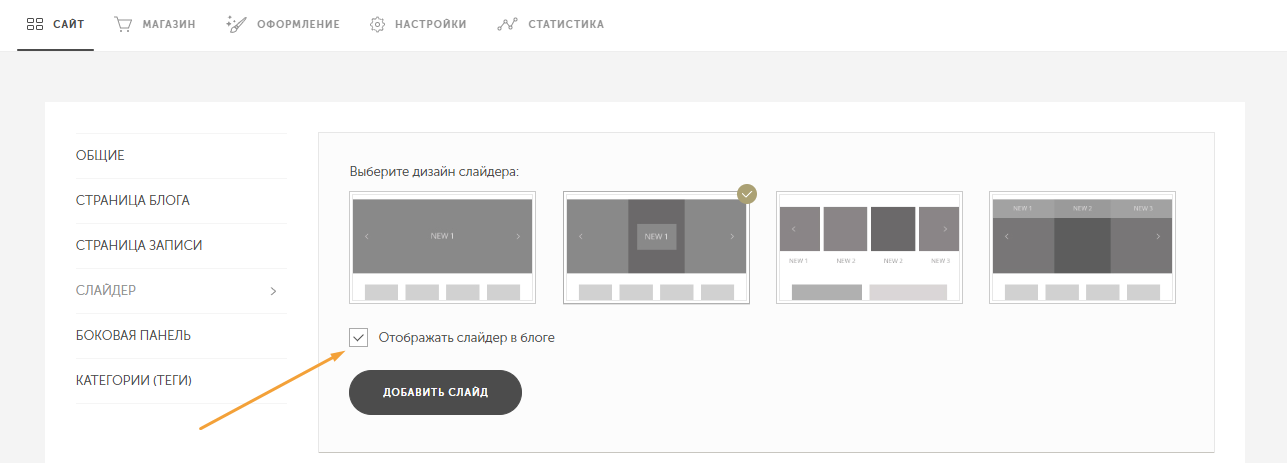
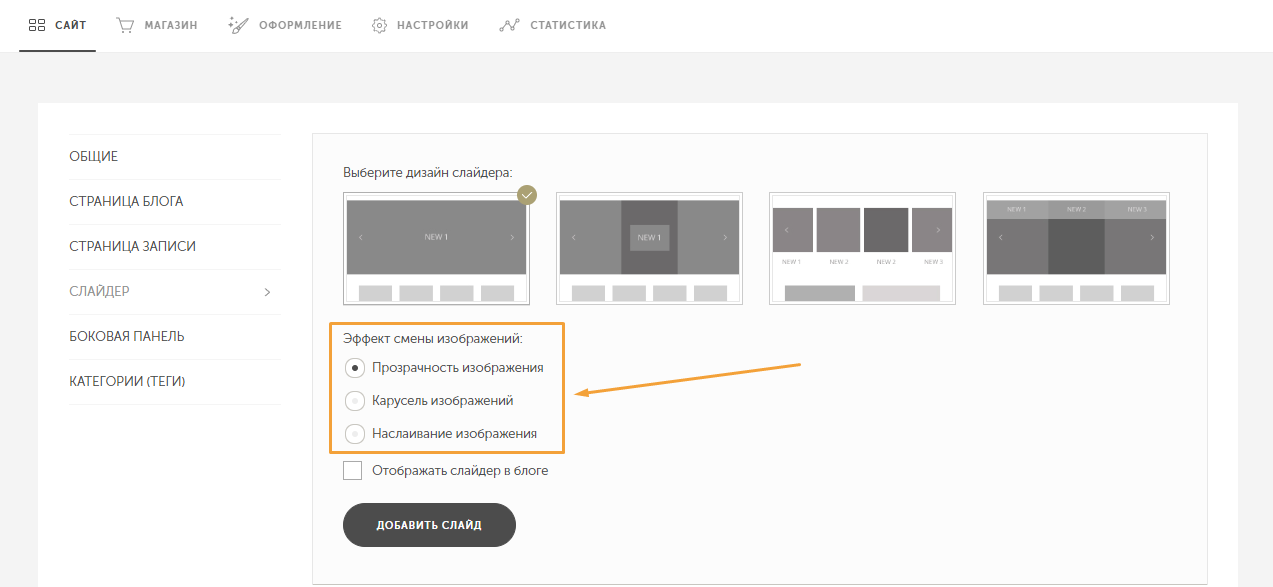
5. Выберите один из 4 вариантов дизайнов слайдера.
Чтобы определится с выбором посмотрите примеры и информацию по каждому виду дизайна.
ОПИСАНИЕ ВИДОВ СЛАЙДЕРА
|
|
|
|
|
|
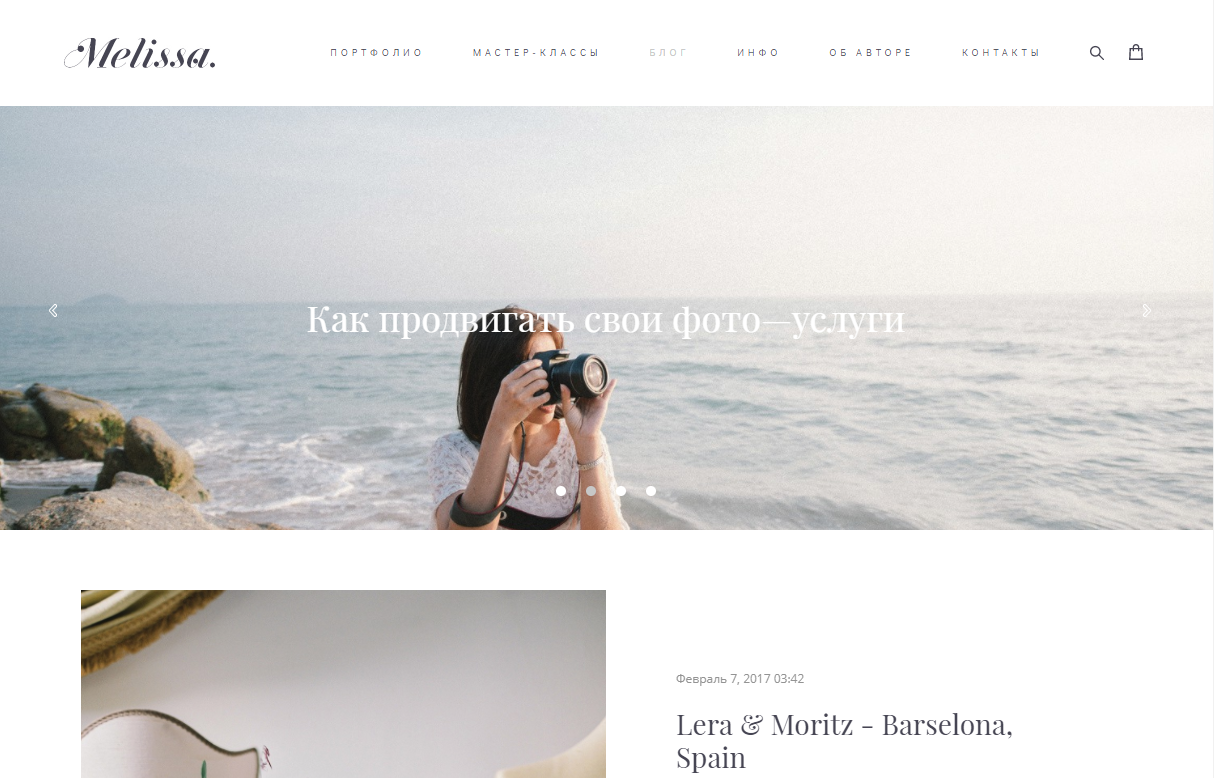
Изображения занимают всю область слайдера (растягиваются на всю ширину слайдера). Ширину и высоту слайдера вы можете задать в Дизайн-редакторе. Заголовок и описание, добавленное к слайдам, будут отображаться на фото. Для этого вида слайдера также можно включить слайдшоу и задать для него интервал в Дизайн-редакторе, чтобы фотографии менялись автоматически и выбрать один из трех эффектов смены фотографий.

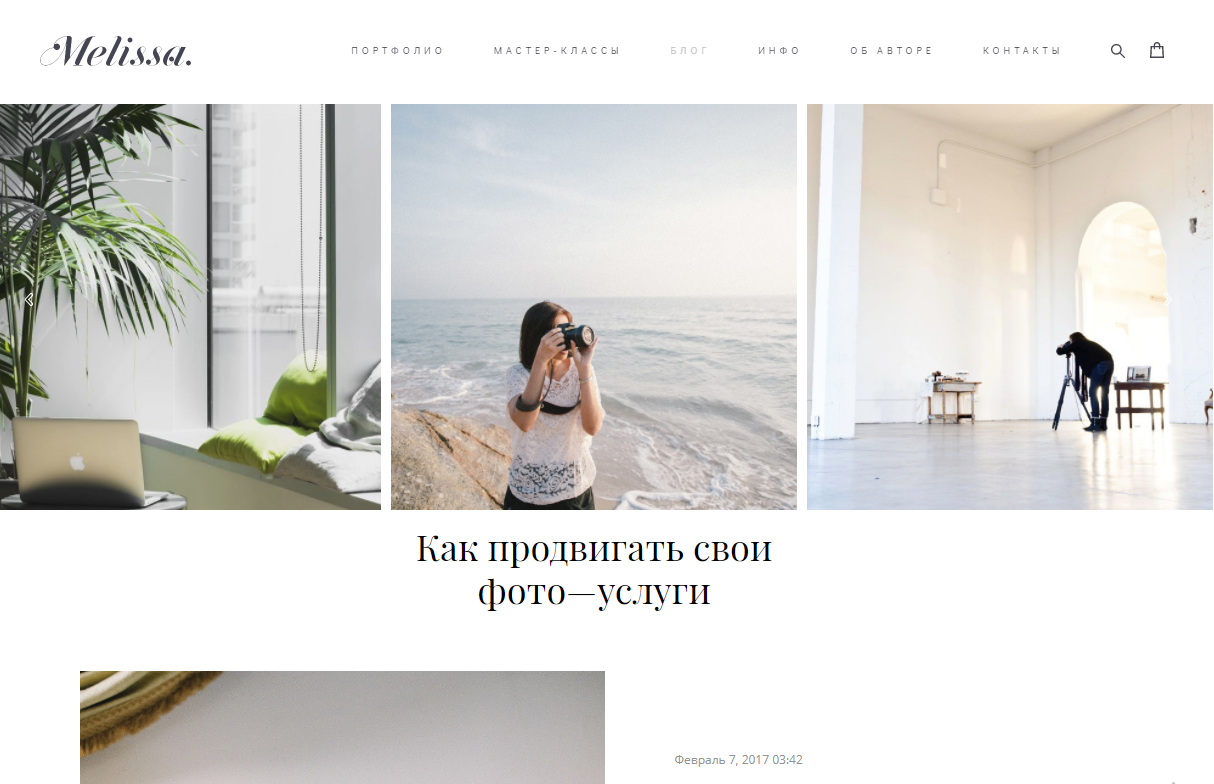
Слайдер будет выглядеть следующим образом:

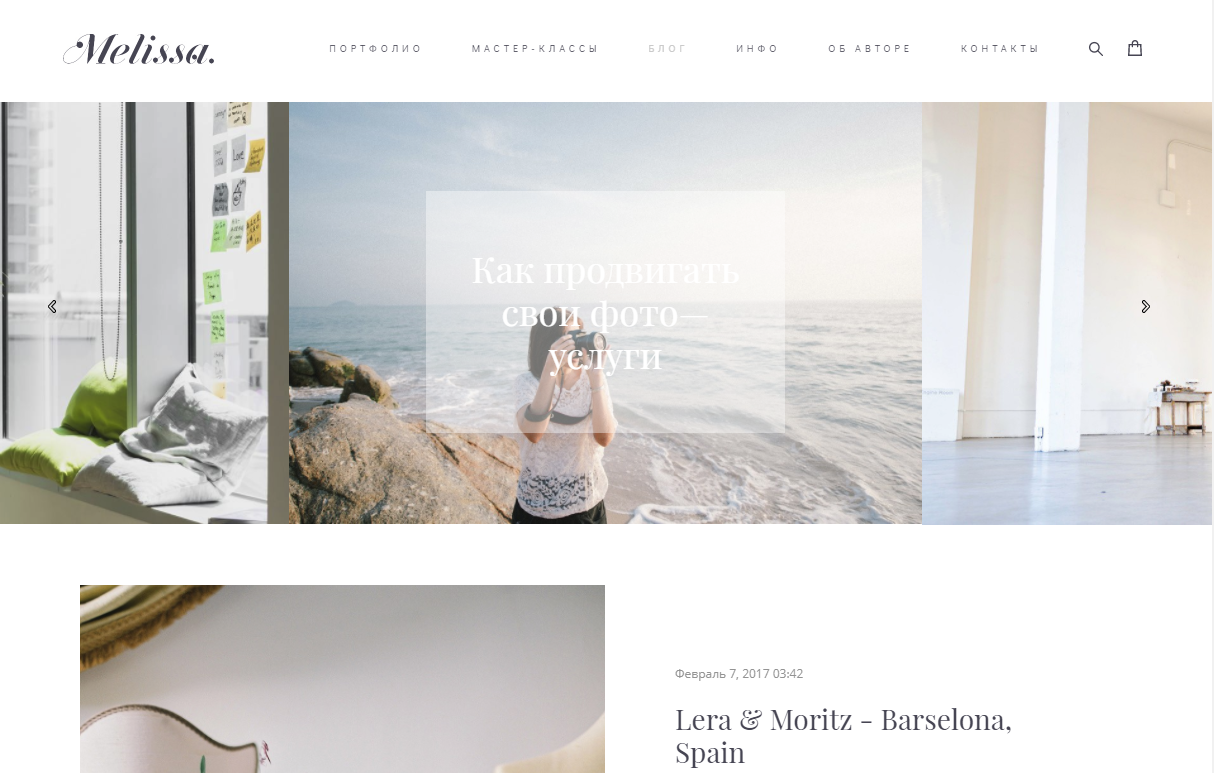
Изображения отображаются полностью, сохраняя свои пропорции. Текст на фото отображается по центру на фоне. Цветовые настройки текста, фона и оформление слайдера вы можете задать в Дизайн-редакторе. Слайдер будет отображаться следующим образом:

Изображения в этом слайдере только квадратные. Текст всегда располагается под фото. Вы можете задать расстояния между слайдами, цветовое оформление текста в Дизайн-редакторе. Слайдер будет отображаться следующим образом:

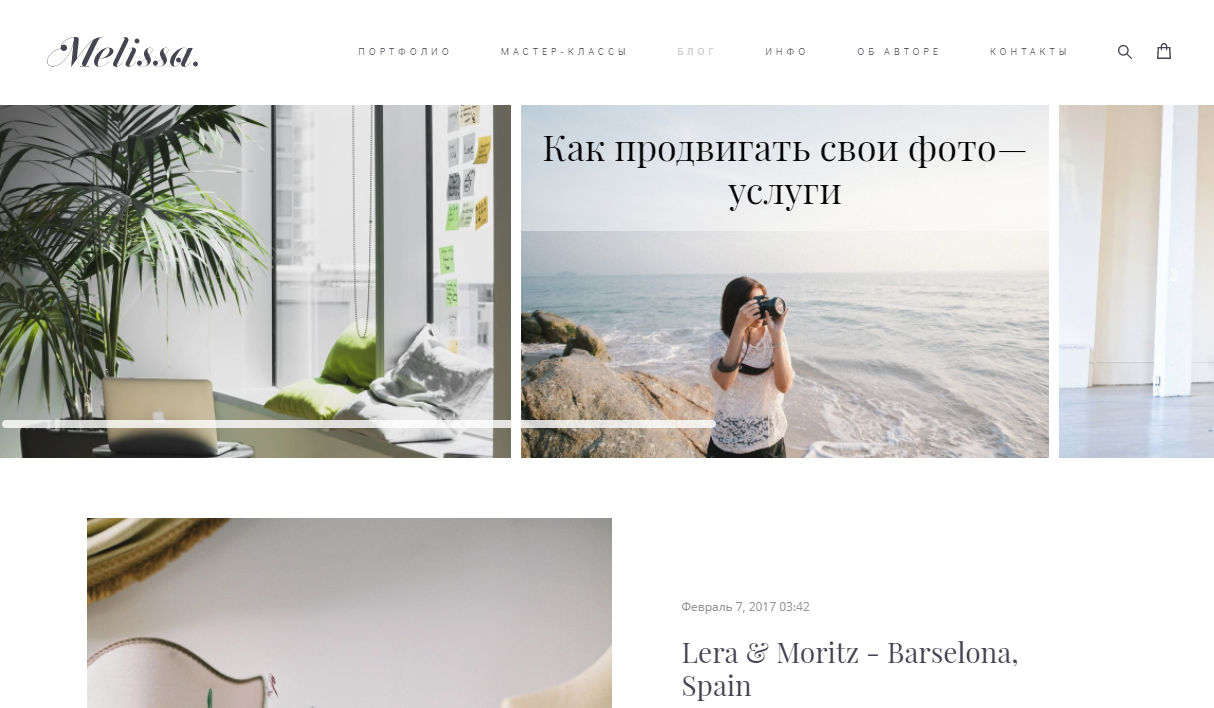
Фото отображаются полностью. Текст на фоне всегда располагается вверху слайдера. Высота фона под текстом на всех фото определяется высотой наибольшего текста (количеством строк) на каком-либо фото в слайдере. Описание отображается при наведении на заголовок. Вы можете задать расстояние между фото, высоту и ширину, цветовые настройки и оформление слайдера в Дизайн-редакторе. Слайдер будет отображаться следующим образом:

ВАЖНО: в мобильной версии сайта на фото в слайдере отображается только заголовок, текстовое описание не отображается.
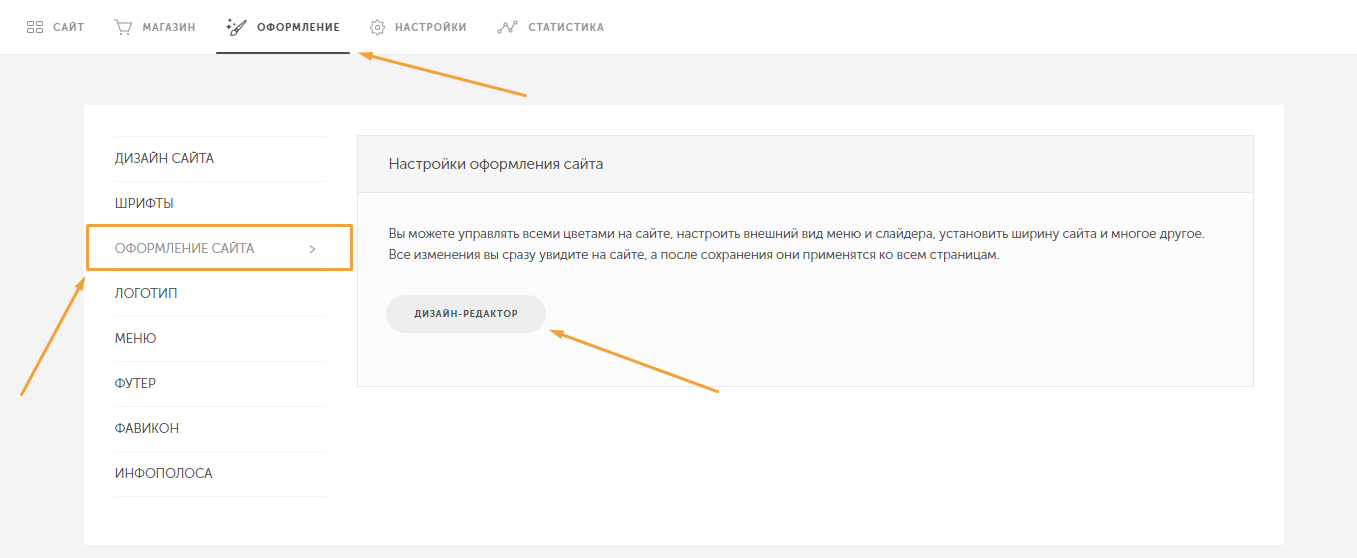
6. Управление цветовыми настройками и оформлением слайдера производится в Дизайн-редакторе. Перейдите в раздел Оформление > Оформление сайта и нажмите кнопку Дизайн-редактор.

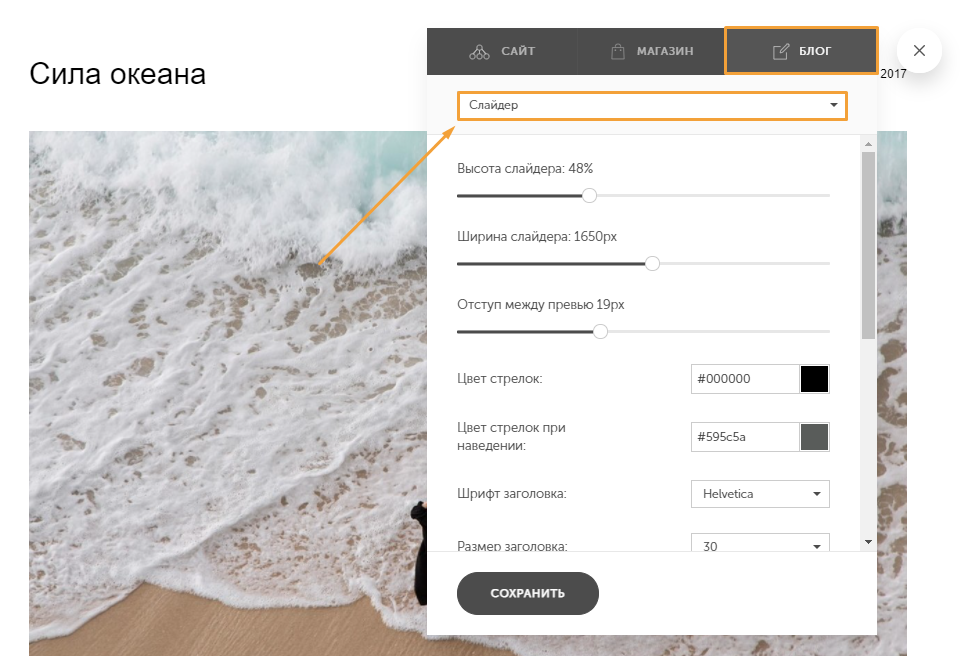
Откроется новая вкладка браузера с вашим сайтом и редактором для управления оформлением. Перейдите здесь в раздел БЛОГ > Слайдер и внесите здесь необходимые правки. Для каждого вида слайдера доступен свой набор настроек.

После добавления необходимых настроек, не забудьте включить отображение слайдера в блоге.